
How to setup a Mac OS-X development environment for React-native Android development
Published: 2016-07-22
By: MJ Rossetti

Published: 2016-07-22
By: MJ Rossetti
This document describes the process of creating a react-native android app from scratch, based on the official Getting Started Guide.
Install node and node package dependencies:
which node #> /usr/local/bin/node
brew install watchman
npm install -g react-native-cli
Download and install Android Studio.
Check JDK version:
javac -version #> javac 1.7.0_80
Initialize a new react-native app:
react-native init MyNativeApp
Try to run the app:
cd MyNativeApp && react-native run-android
To overcome the error SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.:
add to ~/.bash_profile:
export ANDROID_HOME="/Users/YOUR_USERNAME/Library/Android/sdk"
Try to run the app again:
react-native run-android
To overcome the error failed to find target with hash string 'android-23' in: /Users/YOUR_USERNAME/Library/Android/sdk:
You should see a new folder at /Users/YOUR_USERNAME/Library/Android/sdk/platforms/android-23.
Try to run the app again:
react-native run-android
To overcome the error failed to find Build Tools revision 23.0.1:
You should see a new folder at /Users/YOUR_USERNAME/Library/Android/sdk/build-tools/23.0.1.
Try to run the app again:
react-native run-android
To overcome the error Execution failed for task ':app:installDebug'... com.android.builder.testing.api.DeviceException: No connected devices!:
… this section based on Android Studio’s instructions on how to Create and Manage Virtual Devices
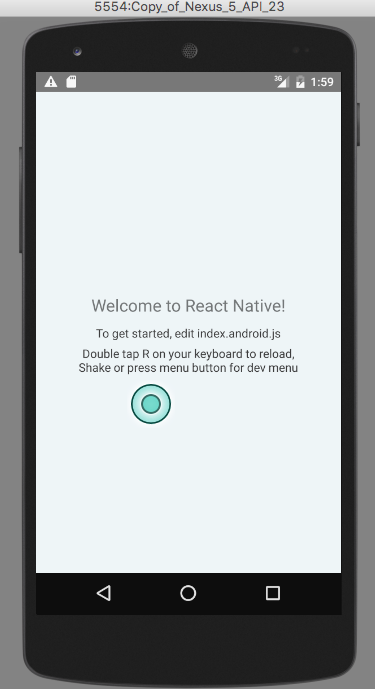
Try to run the app again:
react-native run-android
SUCCESS!

Edits:
To use these tools from the command line, amend your PATH to reference their directories:
# ~/.bash_profile
#
# Android Studio
#
export ANDROID_HOME="/Users/YOUR_USERNAME/Library/Android/sdk"
export PATH=~/Library/Android/sdk/tools:$PATH # enable use of the `android` cli
export PATH=~/Library/Android/sdk/platform-tools:$PATH # enable use of the `adb` cli
replace YOUR_USERNAME with your own username
Check for connected emulators or devices:
adb devices