
Creating a CRUD Application with React.js
Published: 2016-07-10
By: MJ Rossetti

Published: 2016-07-10
By: MJ Rossetti
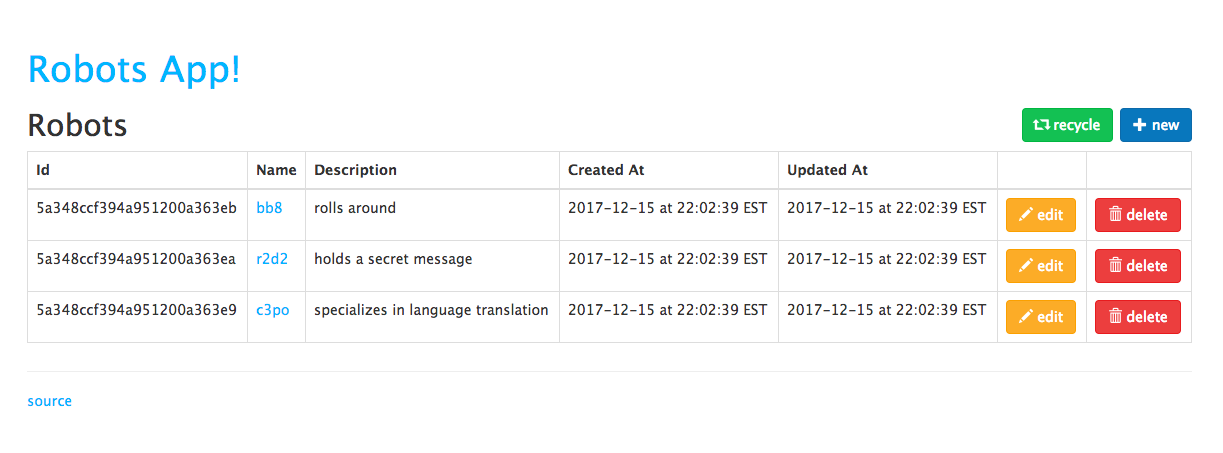
React Robots is a full-stack CRUD application, made in Node.js with MongoDB, Express.js, and React.js (MERN Stack).

It features a back-end API and a front-end interface.
The back-end API uses Express.js to serve JSON at /api endpoints.
Reference:
app.jsandroutes/.
The API server was generated using Express Generator.
The API serves data from a MongoDB datastore, with database connections and data models handled by Mongoose.js.
Reference:
db.js,models/robot.js, anddb/.
Testing the API server was straightforward using Mocha.js as a generic Node.js testing framework, and more specifically Supertest for testing HTTP GET and POST requests.
Reference:
test/api/.
The front-end interface is a React.js application.
Reference:
src/components/.
React components are written in JSX, which in order to be interpreted by browsers requires conversion into normal JavaScript.
This build process is performed by Webpack, which relies on Babel.js to translate various flavors of JSX.
Reference:
.babelrc,webpack.config.js, andwebpack.dev.config.js.
In production, the build process creates a file called dist/bundle.js, which the server is configured to recognize. In development mode, the bundle is managed in-memory by Webpack Dev Middleware.
In development, Webpack Hot Middleware enables React’s hot-reloading feature, which updates components without need to refresh the page.
The express server recognizes navigation to the root url and serves the React bundle. Navigation between various React components is handled by React Router.
In development, React Router is configured to use “hash” urls (e.g. http://localhost:3000/#/?_k=hpvxlt), and visits to unrecognized urls are handled properly (i.e. a visit to http://localhost:3000/#/robots/my_bot results in a redirect to the root url with a flash message saying “Couldn’t find robot #my_bot”).
In production, React Router is configured to use cleaner-looking urls, (e.g. https://react-robots.herokuapp.com/robots/new), but unfortunately visits to unrecognized urls result in 404 errors.
Reference:
src/entry.js, react-related sections ofapp.js.
Flash messaging logic is handled by React components, not the Express server.
Integration testing React components required investigation into various browser testing frameworks. Perhaps the most stable is Selenium Webdriver, although it depends on Java to run a separate webdriver.
Reference:
test/components/.